Cara Baru Membuat Form Contact Us di Blogger Menjadi Profesional
Cara Baru Membuat Form Contact Us di Blogspot Menjadi Profesional – Tips mudah pasang form kontak pada blog yang akan cara baru andie bagikan ini merupakan sebuah tutorial sederhana yang mapu dimodifikasi oleh pusat referensi pembuatan ini di buka rahasia blogspot. membuat formulir kontak seperti pada situs berbayar memang terbilang susah jika kita tidak mengerti cara dari awal pembuatan, namun disini akan saya jelaskan dengan sederhana dan memanfaatkan widget bawaan dari blogger tetapi kita mengeditnya sedikit saja. Baiklah perhatikan tips berikut.
Trik dan Cara membuat form contact us di blogger:
1. Yang pasti masuk dahulu di blogger sobat.
2. Pilih Tata Letak, dan tambahkan gadget di sembarang tempat, bisa pada sidebar atau footer.
3. Pilih widget Formulir Kontak atau Contact Form, pada pilihan gadget lainnya.
4. Setelah terpasang, beralih kedalam pengaturan template.
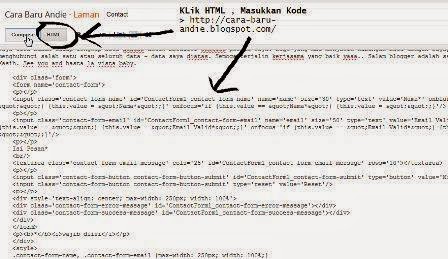
5. Langsung lompat ke widget contact form tadi, lihat gambar dibawah.
6. Seteah menuju ke script widget contact form, buka semua kodenya dengan klik tanda > disebelah kiri sampai muncul semua sepeti kode yang ada pada image ini.
7. Hapus semua kode yang saya blog seperti pada contoh.
8. Klik simpan template
Selesai pengaturan ini dimaksudkan agar dalam homepage dan blog anda tidak akan muncul contact formnya di widget tetapi paling tidak fungsi dari kontak tersebut sudah masuk dalam pengaturan blog. Langkah selanjutnya ialah memasukkan beberapa script hasil modif kedalam Laman atau pages anda. Semua tutorial ini akan saya upload di youtube agar anda bisa mengikutinya secara jelas, tapi nantidahulu menunggu kuota internet saya pulih.
1. Buka laman / pages
2. Buat laman baru lalu pindahkan dalam mode HTML.
3. masukkan kode script berikut ini kedalam laman tersebut
<div class='form'>
<form name='contact-form'>
<p></p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value='Nama*' onblur='if (this.value == "") {this.value = "Nama*";}' onfocus='if (this.value == "Nama*") {this.value = "";}'/>
<p></p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='50' type='text' value='Email Valid*' onblur='if (this.value == "") {this.value = "Email Valid*";}' onfocus='if (this.value == "Email Valid*") {this.value = "";}'/>
<p></p>
Isi Pesan*
<br/>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' rows='10'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Kirim'/>
<input class='contact-form-button contact-form-button-submit' type='reset' value='Reset'/>
<p></p>
<div style='text-align: center; max-width: 250px; width: 100%'>
<div class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></div>
<div class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></div>
</div>
</form>
<p><b>*</b><i>wajib diisi</i></p>
</div>
<style>
.contact-form-name, .contact-form-email {max-width: 250px; width: 100%;}
.contact-form-email-message {max-width: 450px; width: 100%;}
</style>
4. Balikkan lagi ke mode Compose agar tahu previewnya. dan jangan lupa untuk menonaktifkan pilihan komentar, agar tidak ada komentar yang masuk dalam laman, melainkan langsung ke kontak formnya.
5. Tekan publikasikan agar laman bisa diakses dengan link. dan selesai
Dengan halaman contact us yang dibuat barusan, kita akan mempunyai formulir kontak yang penampilannya seperti profesional. lihat hasil dari blog saya ini pada menu diatas, anda juga dapat memodifikasi sendiri tampilan dan tambahan kata – katanya serta ukuran tinggi dan lebar formulir tersebut.
Sekian dahulu tutorial seputar blognya yang sudah lama sekali tidak diupdate, terakhir hanya tentang Cara Menampilkan Foto dan Nama Penulis di Google Search, kalau mau dilihat profil brand anda dalam SERP, nampaknya itu adalah artike yang sempurna. Okelah jika pada tips Cara Baru Membuat Form Contact Us di Blogger Menjadi Profesional yang saya bagikan ini ada kekurangannya, saya mohon maaf. semoga bisa membantu anda dalam memperindah blog agar responsif dan terkesan elegan.